Creative Mess 3.0: više od 4 godine postojanja bloga i prigodan redizajn
Oni koji prate moj rad, primijetili su da već jedno vrijeme vrlo rijetko pišem. Tome ima više razloga, a uz one klasične poput nedostatka vremena i motivacije, u mom slučaju se pojavio i redizajn bloga, koji je za sobom uvijek povlačio pitanje “zašto s novim člancima ne pričekati novi dizajn”?
Na redizajnu sam počeo raditi još u rujnu i planirao sam ga izbaciti uoči 4 godine postojanja bloga. Većina stvari bila je gotova kroz mjesec dana sporadičnog rada, ali neke su se finalne sitnice odužile do… jučer.
Prateći domaću blogosferu, ako je uopće možemo tako i nazvati, zadnjih mjeseci dobio sam ponovo svojevrsnu motivaciju za pisanjem, i to ponajviše zbog nekih poslijednjih Mohikanaca, kojima se zaista divim, jer znam koliko je teško kroz nekoliko godina konzistentno stvarati sadržaj. Nažalost, neki su već odavno potpuno prestali pisati, ali ima i nekih novih lica, za koje sam uvijek znao da imaju puno stvari za reći, ali dosad jednostavno nisu imali prikladan medij.
4 godine postojanja bloga
Sve je počelo u jesen 2009. kada sam osjetio potrebu podijeliti svoja mišljenja i stavove, poglavito uz teme vezane za marketing. Jednostavno sam dignuo blog, počeo pisati, i već nakon svega nekoliko mjeseci, od časopisa VIDI dobio nagradu za najbolji blog te godine. Priznajem da mi je dotično priznanje dalo popriličan vjetar u leđa, ali i svim autorima na internetu potreban Google juice.
U podnaslovu iznad namjerno stoji riječ postojanja, budući da riječ pisanja ne bi baš bila primjerena. U spomenute četiri godine bilo je dosta pauza, najviše pri kraju, koje su nastajale uglavnom iz već spomenutih razloga. No postoji ovdje i još jedna stvar, zapravo svojevrsno pravilo kojeg se volim držati: kad nemam o čemu pisati, umjesto da baljezgam gluposti i trošim vaše ali i vlastito vrijeme – jednostavno ne pišem.
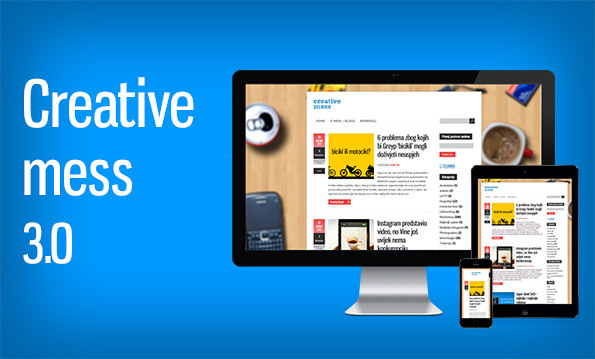
Novi dizajn
No spomenimo i zapravo glavnu temu ovog članka – novi dizajn. Naravno da on u 2014. godini jednostavno mora biti responsive. Budući da se ovaj blog od početka vrti na WordPressu, a ja nisam ni dizajner ni developer, za početak je trebalo naći neku prikladnu temu. Nakon toga, s obzirom na to da se sada već solidno snalazim u html-u i css-u (php mi je još uvijek samo jedan niz čudnih znakova s puno upitnika) a dobro poznajem i WordPress, temu sam odlučio detaljno preraditi prema svojim potrebama.
Krajnji rezultat je ova koju vidite na ekranu. Prvenstveno sam želio da, ako je tema već responsive, dobro izgleda i na novijim mobilnim uređajima. Stoga su sve ikone prilagođene su retina ekranima (to mi je odnijelo i najviše posla, budući da originalna tema to nije imala), svi novi tekstovi imat će i retina fotografije, svi objekti unutar članaka također će se proporcionalno smanjivati.
Kod responsive web stranica često se lome koplja pri raspravama o tome zašto čitateljima prilagođavati sadržaj koji ionako neće čitati u poslovnom okruženju tijekom dana. Oni koji to tvrde zanemaruju činjenicu da se većina nas, i kada dođemo kući, teško odvaja od mobitela na kojima prvenstveno nastavljamo surfati. Ista stvar vrijedi i za tablet uređaje, koji su pogotovo svoje prirodno stanište našli negdje uz TV upravljače u dnevnom boravku.
Još jedna stvar koja bi trebala pomoći što boljem korisničkom iskustvu je i Instapaper button na početku svakog članka, koji ga automatski sprema na vaš Instapaper račun, kako bi ga bez ikakvih distrakcija pročitali kasnije. Što se pak vizualnog dojma tiče, tu je i u zadnje vrijeme dosta popularni parallax efekt pri skrolanju, u kojemu čitatelji zasad mogu uživati pri desktop verziji weba.
Naravno da ima još puno stvari koje bi trebalo “popeglati”, no sve u svemu, ovo po mom skromnom mišljenju predstavlja veliko osvježenje od starog dizajna koji nije mijenjan više od tri godine.
Ugodno čitanje!






To majstore! :P
Vrijedilo je čekati! I samo ‘rokaj’ :)
Čestitke na redizajnu, nadam se da će to biti motivacija za nastavak pisanja o zanimljivim temama. Sretno!
http://mario-mioc.com/